こんにちは!カメラマンの長谷川 ksk_photo_manです!
学生時代からPhotoshopを触っていて、Photoshop歴15年になりました。
さて、前回の記事では、Photoshopの「パッチツールの使い方」をお伝えせて頂きました!
さて今回は、ドロップシャドウについてご説明しますね。
 けいすけ
けいすけまず簡単に「ドロップシャドウの適応方法」を解説して、そのあと詳細設定の内容を解説しますね!
 カメさん
カメさんよろしくどうぞ!
\ 7日間無料体験 /
※いつでも解約ができます
Photoshopドロップシャドウとは
ドロップシャドウとは、オブジェクトや文字に影をつけることができるPhotoshopのツール。
影の濃さや角度、長さなどの設定もできます。
レイヤースタイルのドロップシャドウの使い方
まず、簡単にドロップシャドウを適応させる流れをお伝えしますね!
ドロップシャドウ画面の開き方は2つ。
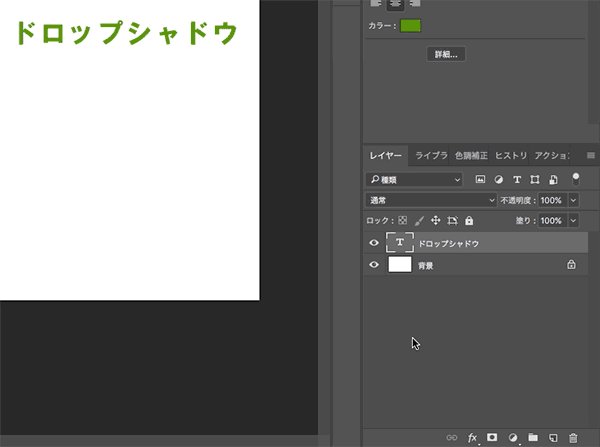
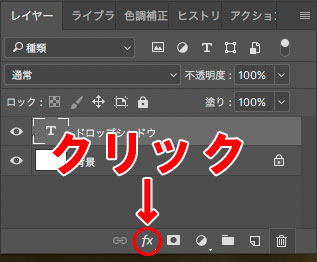
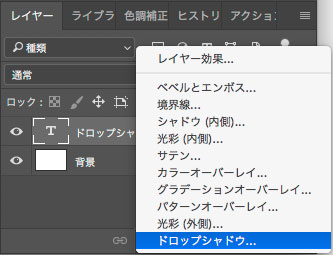
- レイヤーパネル内の「レイヤースタイルを追加」から、ドロップシャドウを選ぶ
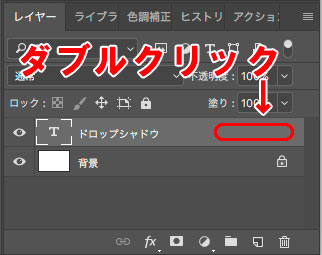
- 適応させたいレイヤーの右側をダブルクリック、表示された「レイヤースタイル」内のドロップシャドウを選択。
動画で解説

①レイヤーパネル内の「レイヤースタイルを追加」から、ドロップシャドウを選ぶ方法


②適応させたいレイヤーの右側をダブルクリック、表示された「レイヤースタイル」内のドロップシャドウを選択。

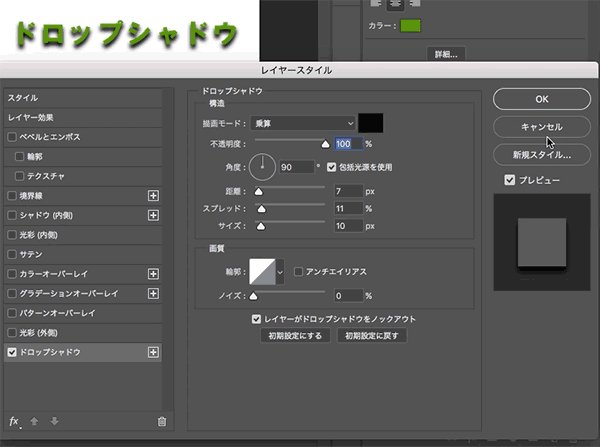
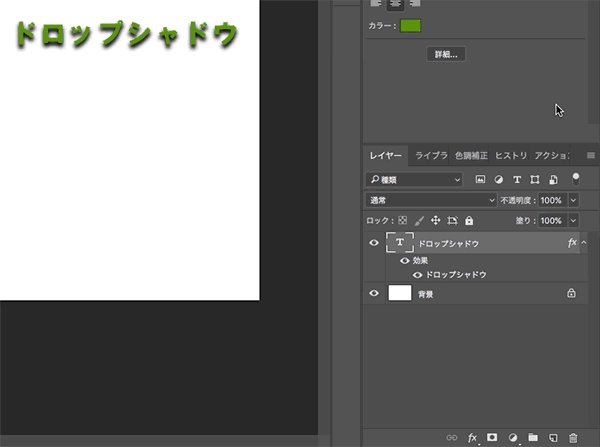
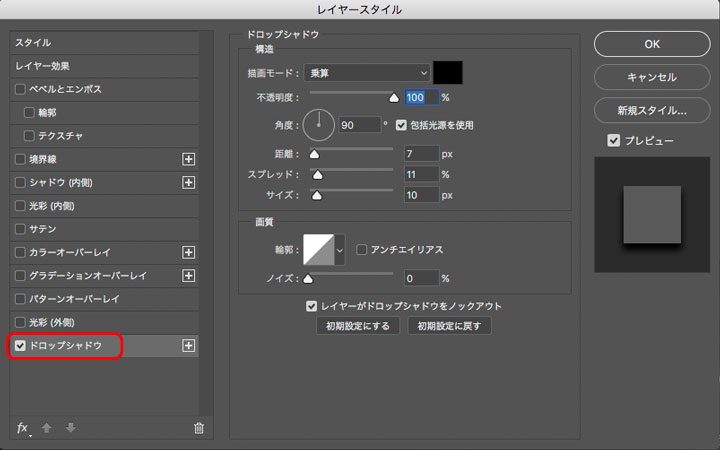
レイヤーパネルを表示して「ドロップシャドウ」の項目を選択すると、ドロップパネルの詳細設定の画面になります。

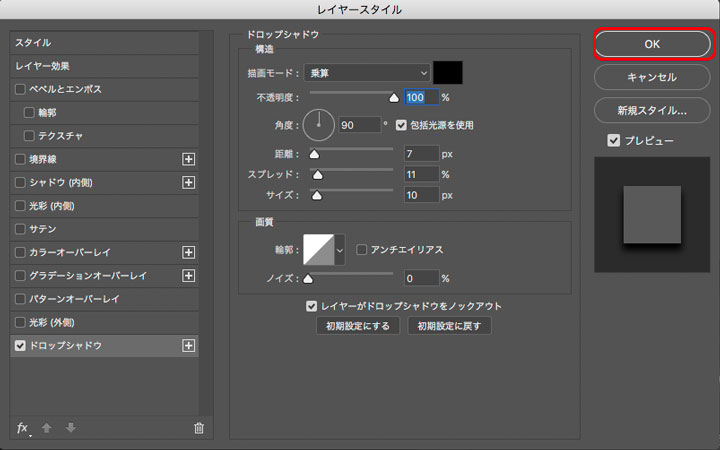
その状態で「OK」を押せば、ドロップシャドウが適応されます。
 けいすけ
けいすけ詳細設定は、後述します。

ドロップシャドウ詳細設定
次は「ドロップシャドウ」の詳細設定について解説します。
「ドロップシャドウ」では、次の8つの設定ができます。
- 描画モードと色
- 不透明度
- 角度
- 距離
- スプレッド
- サイズ
- 輪郭
- ノイズ
それぞれ解説していきます。
動画で解説

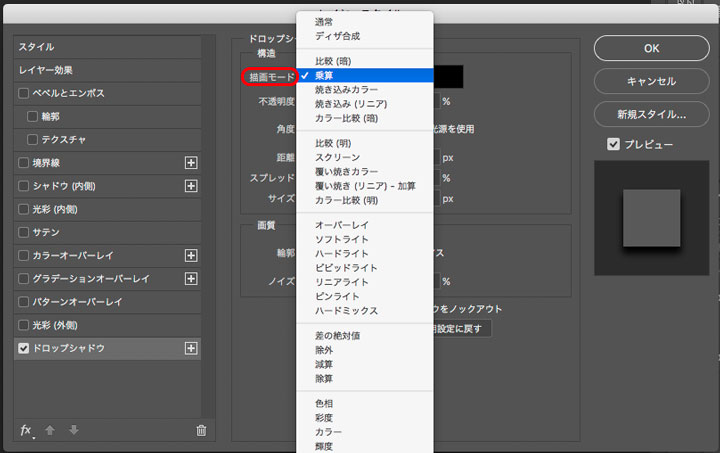
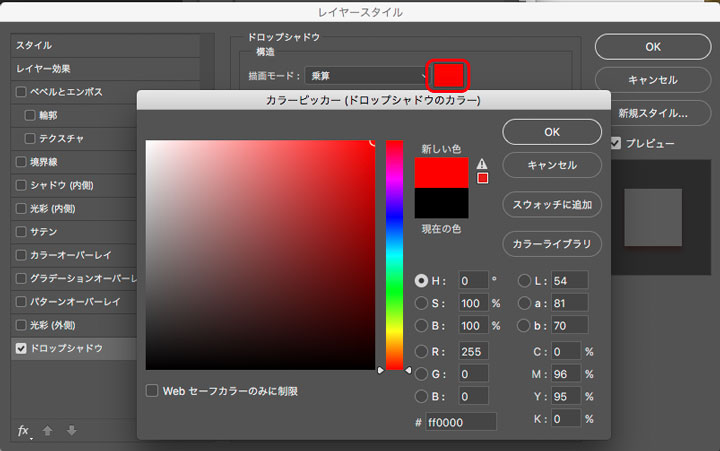
1:描画モードと色
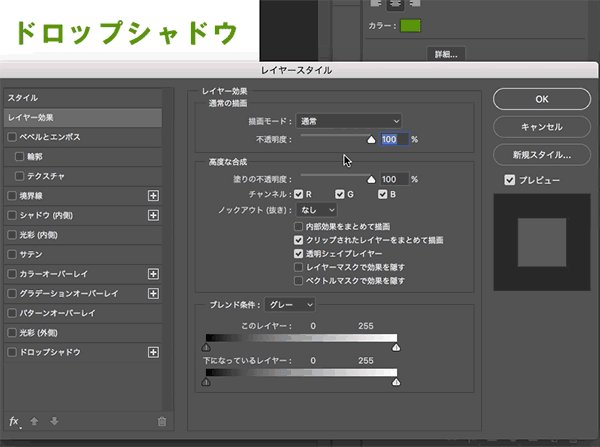
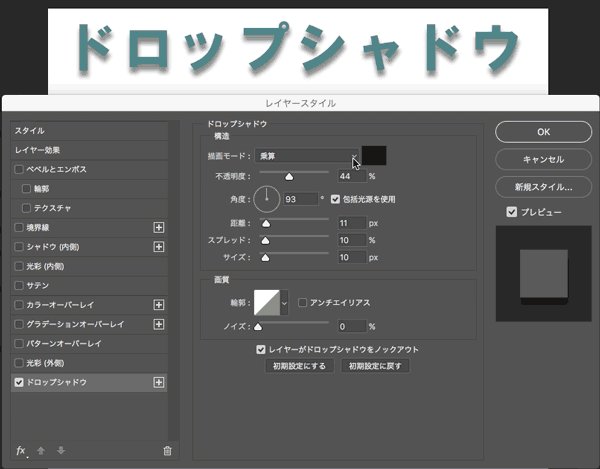
「描画モード」の項目から、いくつかの描画モードを選択することができます。

描画モードの横にあるカラーパレットでは、ドロップシャドウの色を変えることもできます。

Before・After

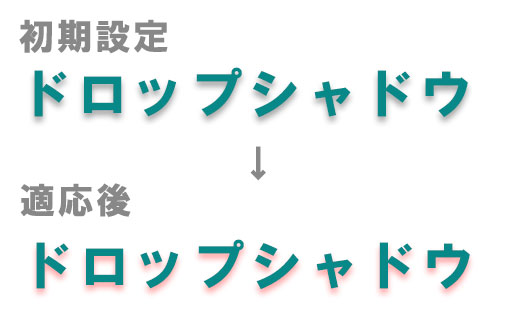
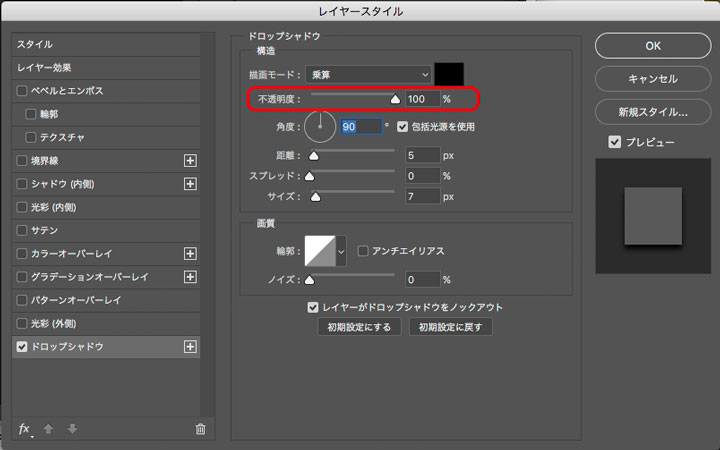
2:不透明度
シャドウの透過具合を設定します。数字を大きくするほど、影が透過しなくなります。

Before・After

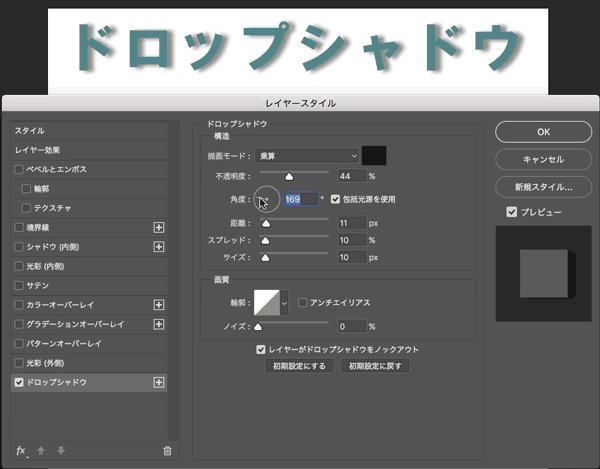
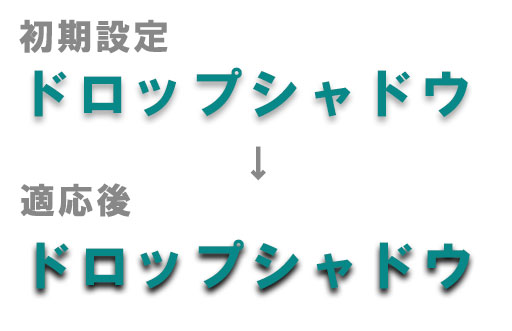
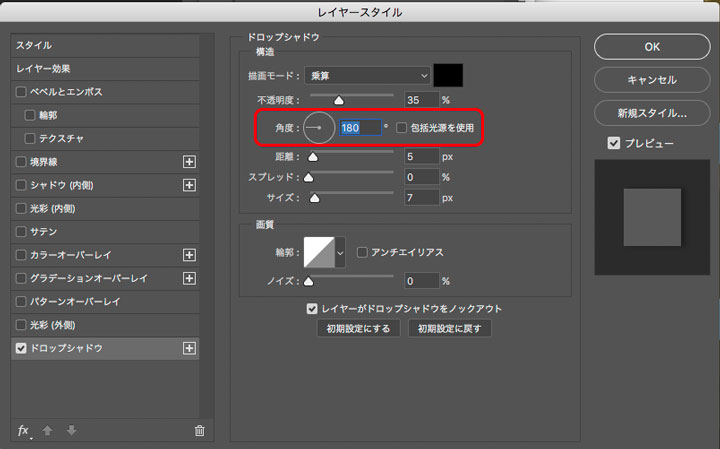
3:角度
ドロップシャドウの角度を変えることができます。
「包括光源の使用」にチェックを入れておくと、エフェクトかけた他のオブジェクトと統一されます。

Before・After

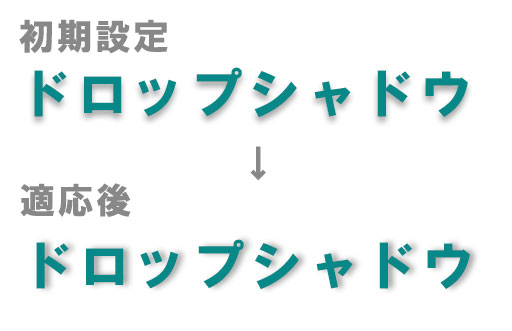
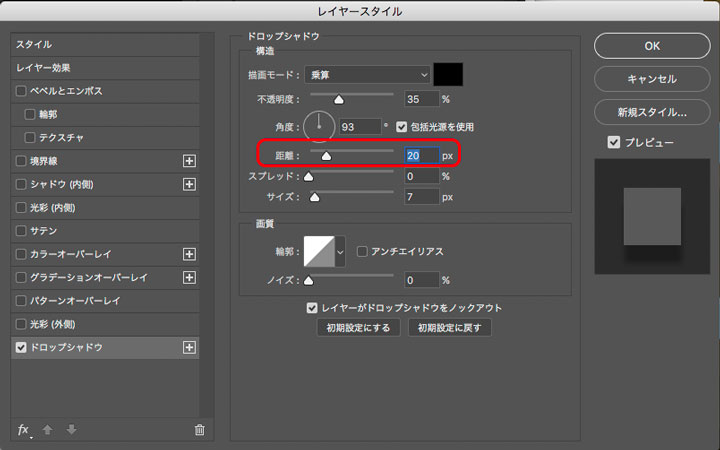
4:距離
距離は、シャドウの長さを設定できます。

Before・After

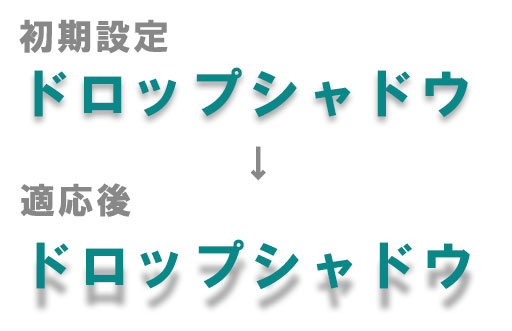
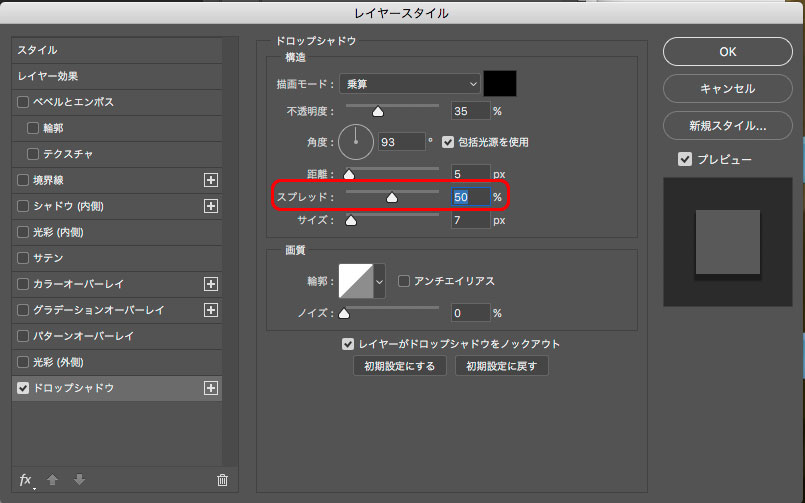
5:スプレッド
スプレッドで、シャドウのぼかし具合を設定できます。
数字を大きくすればするほど、境界線がハッキリします!

Before・After

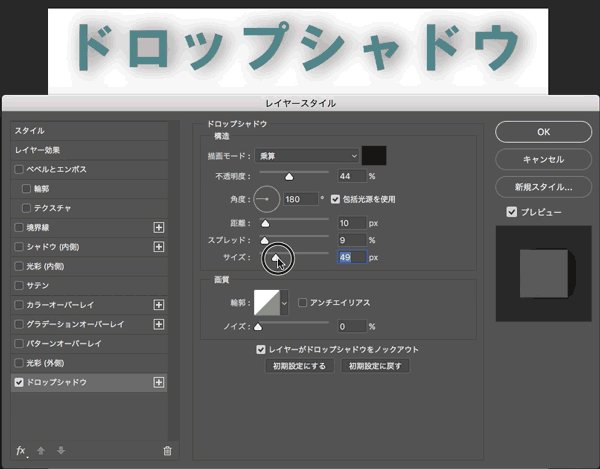
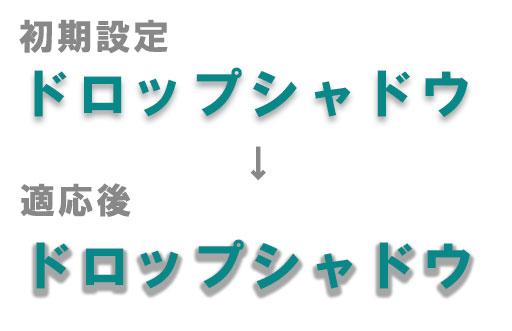
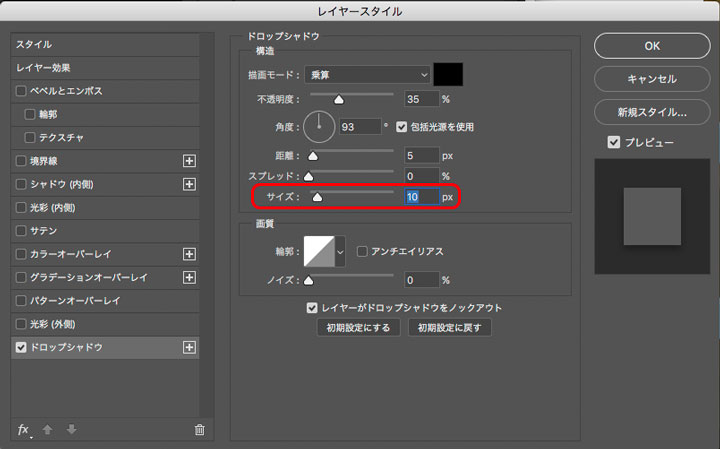
6:サイズ
サイズは、オブジェクトと比較してどれくらいの大きさにするのか設定することができます。

Before・After

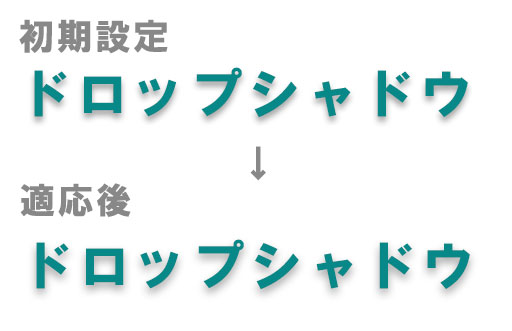
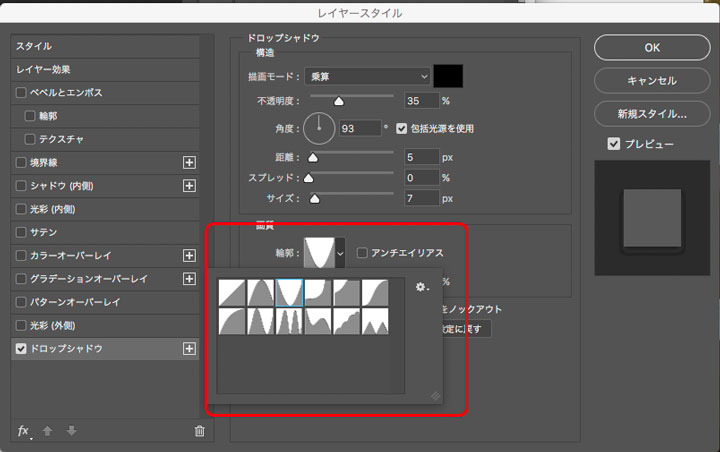
7:輪郭
輪郭では、影の輪郭部分を詳細に設定することができます。

アンチエイリアスにチェックを入れると、影を滑らかにしてくれます。
Before・After

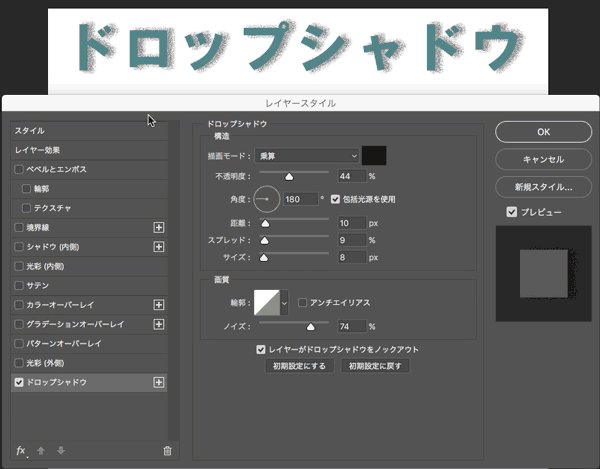
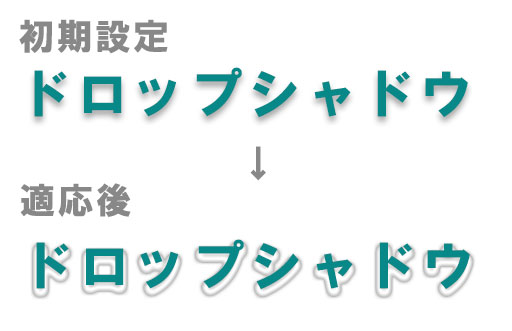
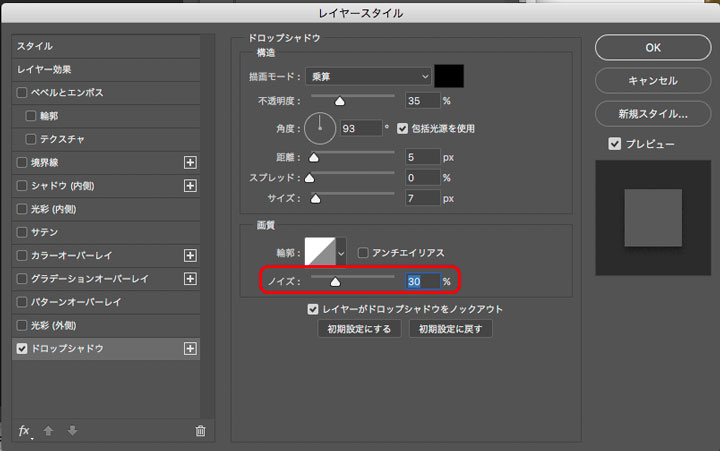
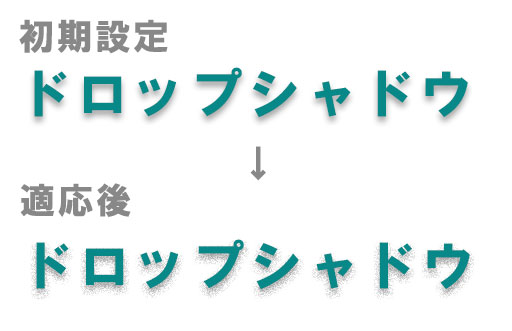
8:ノイズ
ノイズは、影にノイズを加えるすることができます。

Before・After

まとめ
いかがだったでしょう?
オブジェクトに影をつけることで、浮き立たし目立たせることができます。
ぜひ、色々と試して見てください!
今回は以上です!ここまで読んでくださってありがとうございます!
次は文字を縁取りしてみよう^^
\ 7日間無料体験 /
※いつでも解約ができます